Màu sắc trong thiết kế website không chỉ là yếu tố thẩm mỹ, mà còn là công cụ tâm lý mạnh mẽ, ảnh hưởng đến cảm xúc và hành vi người dùng.
Bạn có biết rằng chỉ trong 3 giây đầu tiên, người dùng đã có ấn tượng ban đầu về website và phần lớn ấn tượng đó đến từ màu sắc? Không chỉ tạo tính thẩm mỹ để thu hút sự chú ý, màu sắc trong website còn là công cụ thúc đẩy chuyển đổi từ khách hàng.
Trong bài viết này, Gagency sẽ chia sẻ với bạn ý nghĩa màu sắc trong thiết kế website để bạn hiểu và sử dụng màu sắc trong trang web một cách hiệu quả nhất.
Vì sao màu sắc trong thiết kế website quan trọng?

Khi truy cập vào một website nào đó, thứ khách hàng nhìn thấy đầu tiên chính là màu sắc của trang web đó. Đây được coi là “điểm chạm” đầu tiên của website với người dùng. Màu sắc trong thiết kế website mang lại rất nhiều lợi ích:
- Tạo cảm xúc: Màu sắc có thể truyền tải sự tin cậy, năng lượng, sự cao cấp hoặc bình yên.
- Định vị thương hiệu: Giúp website thể hiện rõ tính cách thương hiệu, từ đó tăng độ nhận diện.
- Hướng dẫn hành vi người dùng: Màu sắc có thể dẫn dắt ánh nhìn, làm nổi bật nút kêu gọi hành động (CTA).
- Tối ưu trải nghiệm thị giác: Màu sắc hài hòa giúp người dùng dễ chịu, ở lại lâu hơn và dễ thực hiện chuyển đổi hơn.
Ý nghĩa màu sắc trong thiết kế website
Màu sắc trong thiết kế website giống như “bộ trang phục” của một trang web. Nó phản ánh cá tính, phong cách và thông điệp riêng biệt mà thương hiệu muốn truyền tải. Ngay khi người dùng truy cập, màu sắc chính là yếu tố đầu tiên thu hút ánh nhìn, góp phần định hình ấn tượng ban đầu về sản phẩm hoặc dịch vụ bạn đang cung cấp.
Trên thực tế, nhiều doanh nghiệp đã chủ động sử dụng màu sắc một cách có chủ đích để khơi gợi cảm xúc, xây dựng nhận thức và định vị thương hiệu rõ ràng trong tâm trí người dùng. Từ những gam màu tươi sáng tạo cảm giác năng động, cho đến tông màu trung tính mang lại sự tin cậy, mỗi lựa chọn đều mang theo một thông điệp chiến lược.

Không chỉ dừng lại ở yếu tố thẩm mỹ, màu sắc còn giúp người dùng ghi nhớ và xử lý thông tin tốt hơn so với hình ảnh đơn sắc. Điều này đồng nghĩa với việc tăng khả năng nhận diện thương hiệu và thúc đẩy hành vi chuyển đổi như mua hàng, để lại thông tin hay quay lại truy cập website nhiều lần hơn.
Việc hiểu rõ ý nghĩa màu sắc trong thiết kế website sẽ giúp bạn lựa chọn bảng màu phù hợp với lĩnh vực, tệp khách hàng mục tiêu và thông điệp muốn truyền tải.
Màu xanh dương – Tin cậy, chuyên nghiệp
- Được sử dụng phổ biến trong lĩnh vực tài chính, công nghệ, y tế.
- Gợi cảm giác an toàn, minh bạch, ổn định.
- Ví dụ: Facebook, IBM, LinkedIn.
Màu đỏ – Mạnh mẽ, khẩn cấp, đam mê
- Thu hút sự chú ý mạnh, thường dùng cho các nút CTA hoặc chương trình khuyến mãi.
- Tạo cảm giác cấp bách, thôi thúc hành động.
- Phù hợp với ngành F&B, thể thao, thời trang trẻ.
Màu vàng – Năng lượng, lạc quan
- Kích thích tư duy sáng tạo, mang lại cảm giác ấm áp, tích cực.
- Nên dùng cẩn trọng vì quá nhiều màu vàng có thể gây mỏi mắt.
Màu xanh lá – Tự nhiên, tăng trưởng, an toàn
- Thường dùng cho các thương hiệu liên quan đến môi trường, thực phẩm sạch, sức khỏe.
- Màu của sự hồi phục, niềm tin và phát triển bền vững.
Màu trắng – Tối giản, tinh khiết, chuyên nghiệp
- Màu nền phổ biến trong thiết kế hiện đại.
- Tạo cảm giác không gian mở, dễ chịu, làm nổi bật nội dung chính.
Màu đen – Sang trọng, quyền lực, đẳng cấp
- Dùng nhiều trong thiết kế website cao cấp như thời trang, ô tô, mỹ phẩm.
- Mang đến cảm giác huyền bí và hiện đại.
Lựa chọn màu sắc trong thiết kế website phù hợp với thương hiệu

Để chọn màu sắc trong thiết kế website hiệu quả, bạn cần dựa vào các yếu tố sau:
Tính cách thương hiệu
- Thương hiệu trẻ trung: Sử dụng các màu tươi sáng như vàng, cam, xanh mint.
- Thương hiệu cao cấp: Ưu tiên đen, trắng, xám kết hợp ánh kim.
Đối tượng khách hàng mục tiêu
- Giới trẻ: Ưa thích màu nổi, bắt mắt.
- Phụ nữ: Thường bị thu hút bởi các tông màu pastel hoặc hồng.
- Người làm nghề chuyên môn: Thích màu sắc trung tính, thể hiện sự tin cậy.
Lĩnh vực kinh doanh
- Tài chính: Xanh dương, xám.
- Ẩm thực: Đỏ, cam.
- Công nghệ: Xanh dương, đen.
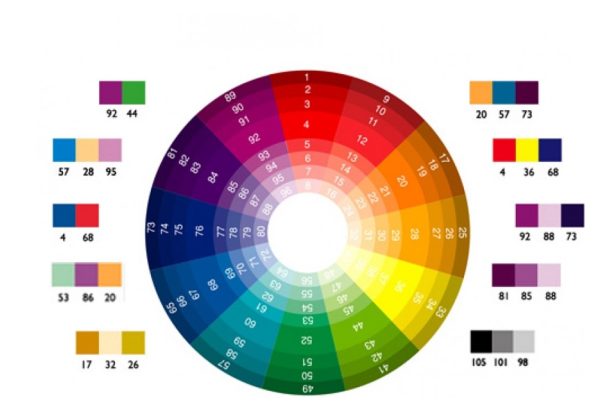
Một số nguyên tắc phối màu trong thiết kế website

Một bảng màu đẹp không nên quá rối mắt. Bạn có thể áp dụng các nguyên tắc sau:
- 60-30-10 Rule: 60% màu nền chính – 30% màu phụ – 10% màu nhấn.
- Tương phản cao: Tăng khả năng đọc và làm nổi bật CTA.
- Tránh lạm dụng quá 3-4 màu chính: Dễ gây rối mắt và thiếu nhất quán.
- Kiểm tra trên nhiều thiết bị: Màu sắc hiển thị có thể khác nhau trên từng màn hình.
Trong thế giới thiết kế số ngày nay, màu sắc trong thiết kế website không chỉ là yếu tố làm đẹp mà còn là công cụ chiến lược truyền thông mạnh mẽ. Việc lựa chọn đúng màu sắc sẽ giúp thương hiệu của bạn trở nên nổi bật, dễ nhớ và tạo được kết nối cảm xúc với khách hàng.
Nếu bạn đang cần tư vấn thiết kế website chuẩn UX/UI, tối ưu màu sắc theo ngành hàng và hành vi người dùng, Gagency luôn sẵn sàng đồng hành cùng bạn!